IWCGjQuery Suite
-

Accordions
Accordion is generally used to break content into multiple sections that can be swapped to save space, much like an tabs. Key features: - jQuery ui theme-roller support - Animations - Auto slide - Own mouse events - Customizable icons - Tabs sortable at runtime by mouse drag - You can put any Intraweb ControlRead more about Accordions[...]
-

Auto Complete
The Autocomplete widgets provides suggestions while you type into the field. Key features: - jQuery ui theme-roller support - Remote datasource - Custom data and display - Popup data personalization - Grid integration Online demo
-

Date Picker
The datepicker is tied to a standard form input field. Key features: - jQuery ui theme-roller support - Date Format - Multiple Languages - Restrict date range - Display Inline - Display Button bar - Display Month & year menus - Display Multiple months - Icon trigger - Animations Online demo
-

Dialogs
Dialog is a window positioned within the viewport and is protected from page content (like select elements) shining through with an iframe. It has a title bar and a content area, and can be moved, resized and closed with the 'x' icon by default. Key features: - jQuery ui theme-roller support - Animations - ModalRead more about Dialogs[...]
-

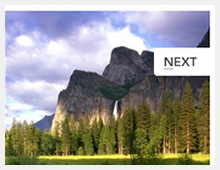
Fancybox&Slimbox
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. SlimBox is a tool for displaying images in a Mac-style "lightbox" that floats overtop of web page. Key features: - jQuery ui theme-roller support - Animations - Customizable through settings and CSS - CanRead more about Fancybox&Slimbox[...]
-

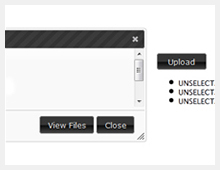
Files Upload
File Upload is a file upload component with multiple file selection, drag&drop support, progress bars etc. Key features: - jQuery ui theme-roller support - Animations - Multiple file select - Allowed Extensions - Progress-bar in FireFox, Chrome and Safari - Drag-and-drop file select in FireFox and Chrome - Uploads are cancellable - Fully working withRead more about Files Upload[...]
-

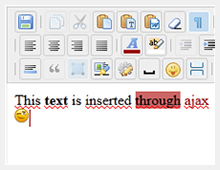
HTML Editor
WYSIWYG HTML-editor component that allows easy edit HTML-pages on your intraweb site. Key features: - Lightweight, fast and easy to integrate - Customizable interface - Multi Language Online demo
-

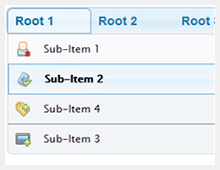
Menus
Powerful component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way. Key features: - jQuery ui theme-roller support - Animations - SubMenus - Images support - Vertical/Horizontal - Contextual Online demo
-

Progress Bar
The progress bar component is designed to simply display the current % complete for a process. The bar is coded to be flexibly sized through CSS and will scale to fit inside it's parent container by default. Key features: - jQuery ui theme-roller support - Animations - Resizable Online demo
-

Sliders
Slider component that can be moved with the mouse or by using the arrow keys. Key features: - jQuery ui theme-roller support - Animations - Horizontal/vertical orientation - Slider size - Min,Max,Step - Number of sliders (1,2,3...) Online demo
-

Tabs
Tab component isgenerally used to break content into multiple sections that can be swapped to save space, much like an accordion. Key features: - jQuery ui theme-roller support - Animations - Open on mouseover option - Sortable (users can change tab order at runtime) - Tabs below content - Add tabs runtime Online demo
-

Theme Support
With theme switcher you can easily change your intraweb CgDevTools components to a variety of themes. Key features: - Loads all jQuery ui theme-roller availables - Changes all app UI with a click Online demo
